-
Auto LayoutiOS/App Develop 2019. 7. 19. 16:51
안녕하세요 dely입니다:)
오늘은 iOS 앱을 개발하며 많이 헤매고 힘들었던
오토레이아웃에 대해 정리해보겠습니다.
iOS 앱을 개발할 때 이미지, 텍스트필드, 버튼 등 여러가지 요소들을
스토리보드에서 배치하고 구성하게 됩니다.
(물론 코드로도 작성할 수 있지만요)
그런데 스토리보드 상에서 볼 때와 달리
직접 모바일 기기에 올리거나 다른 시뮬레이터 기기에서 보게 되면
열심히 공들여 각잡아서 정돈한 레이아웃과는 사뭇 다른 엉망인 레이아웃을 보게 될 때가 있습니다.
그래서 이를 방지하기 위해 사용하는 것이 오토레이아웃입니다.
인스타그램의 레이아웃을 레퍼런스로 두고
화면구성을 찬찬히 해보면서 오토레이아웃을 적용해보도록 하겠습니다.
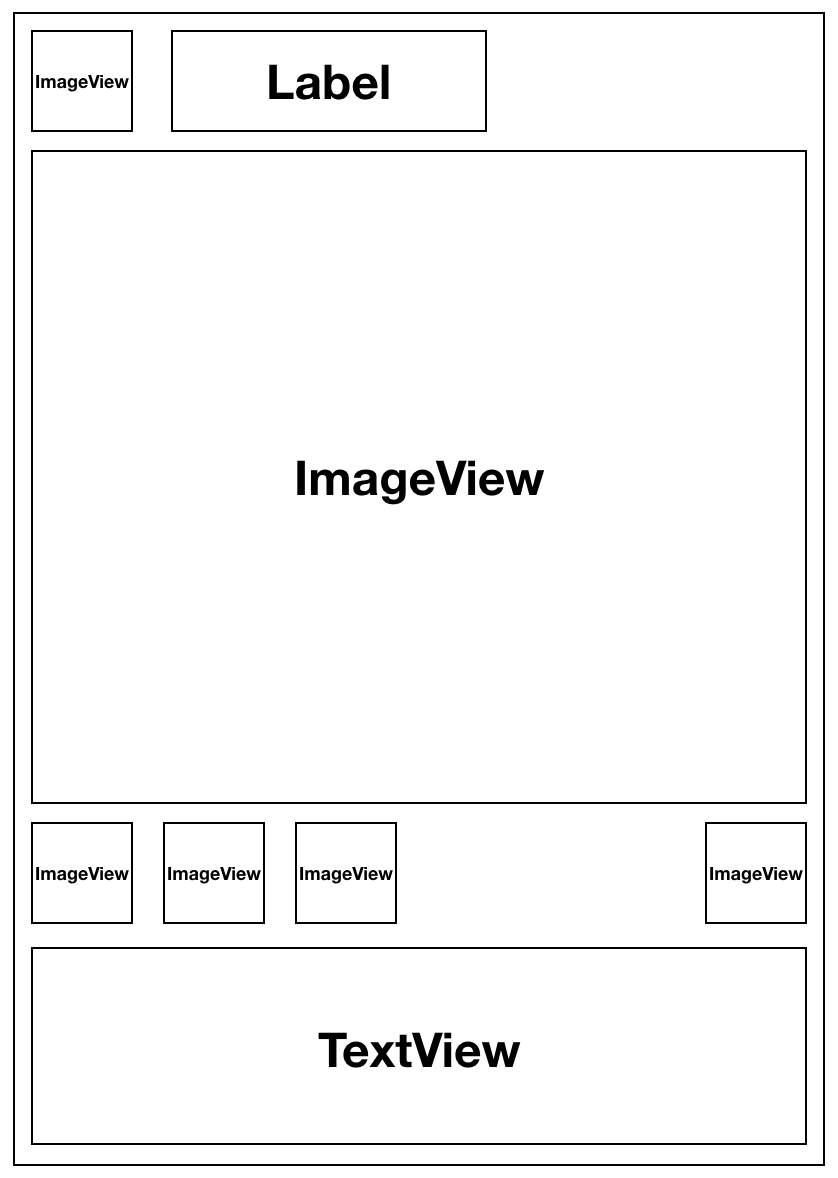
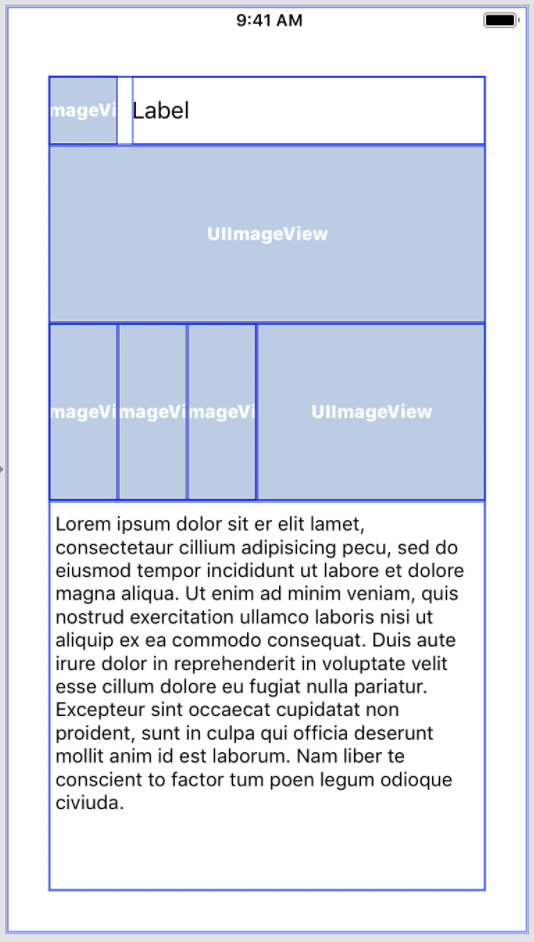
인스타그램에서 하나의 포스팅 레이아웃을 구성하려하면
다음과 같은 구성을 생각할 수 있습니다. (좋아요버튼 및 글 위 작성자 아이디부분 생략)

각각 요소들마다 위치를 잡아줄 수도 있지만
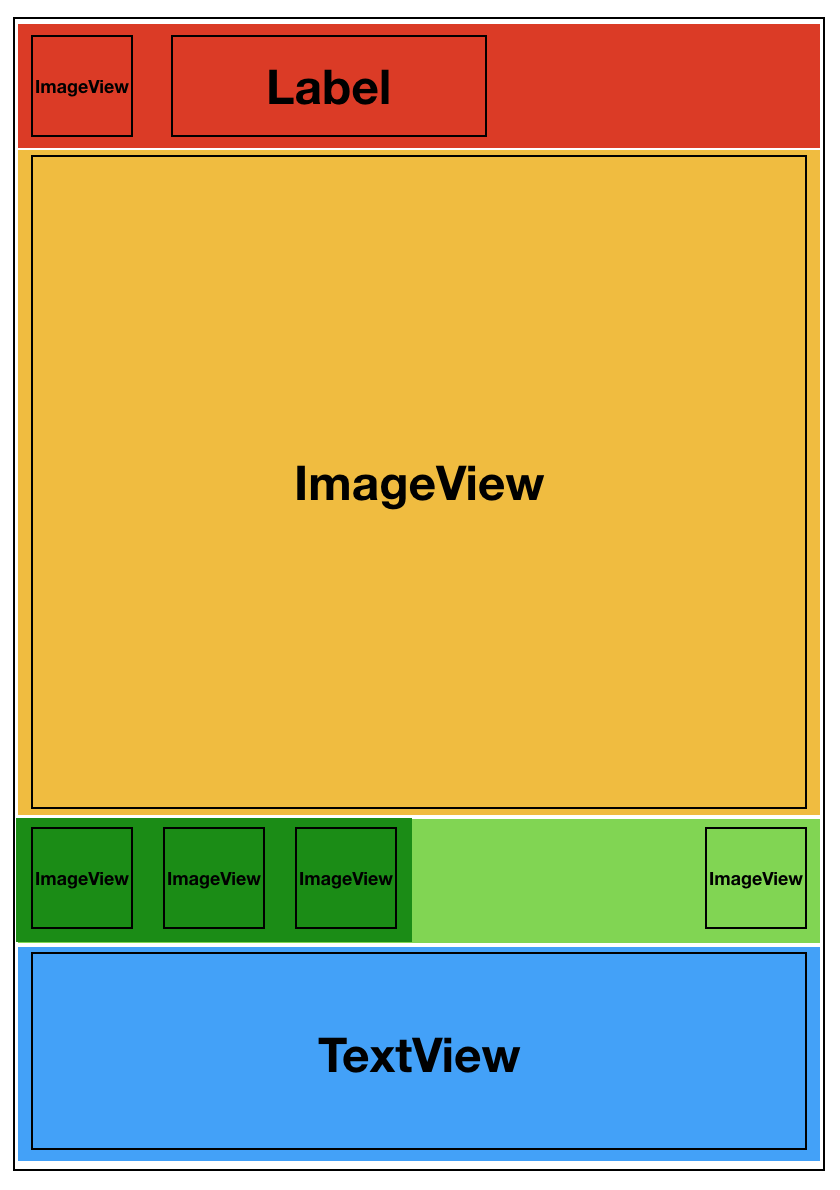
좀 더 편리한 방법으로는 다음그림처럼 stackView(색깔 별로 구분)를 사용하여 구성하는 것입니다.
(앞으로 각 StackView를 색깔 별로 나누어 설명하겠습니다.)

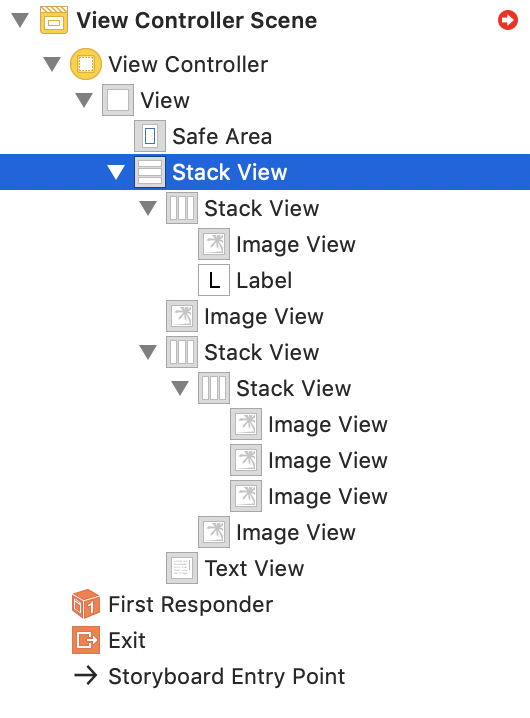
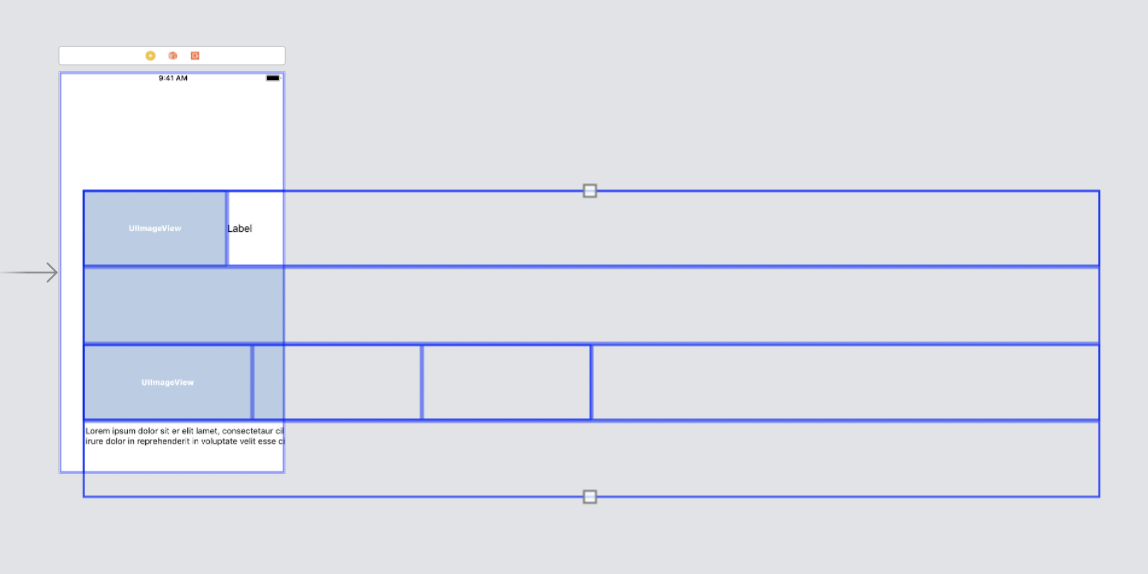
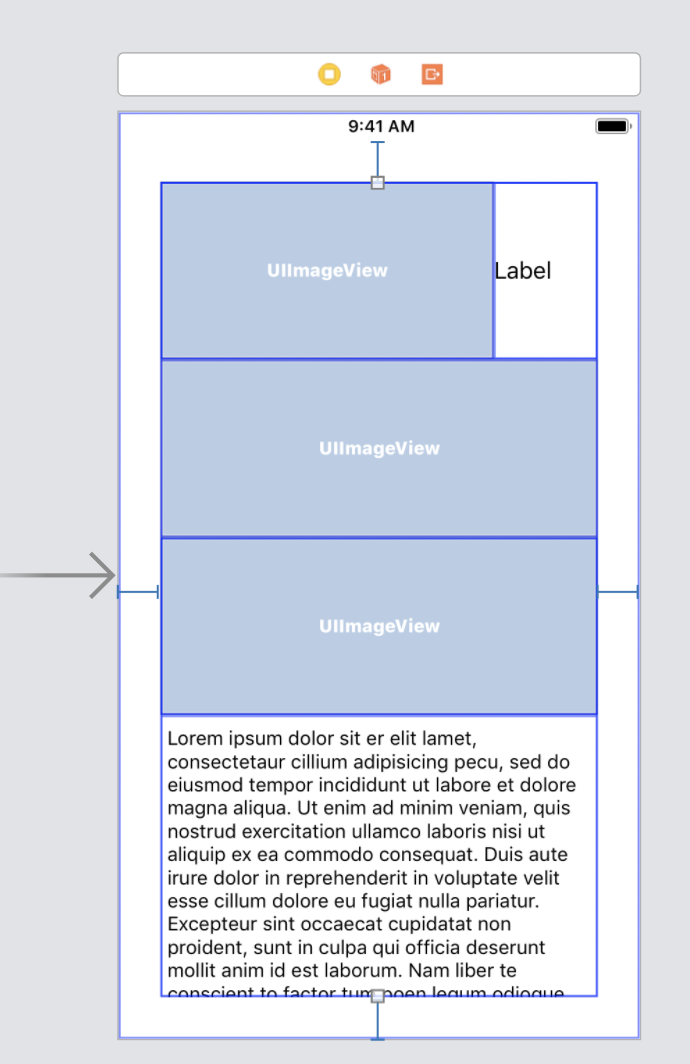
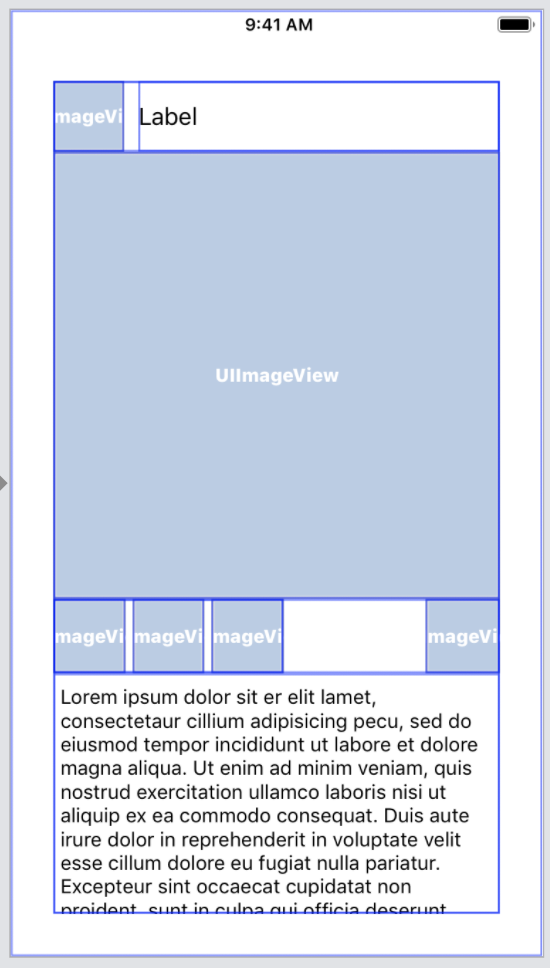
xcode 상에서 배치해보면 다음 그림처럼 보입니다.
물론 아직 오토레이아웃 설정을 하지 않았기 때문에 view에서는 엉망입니다;;


이제 제약조건들을 설정해주면서 하나씩 잡아보도록 하겠습니다.
제약조건은 간단한 규칙이 있습니다.
요소의 위치와 크기를 설정해주는 것입니다.
요소의 위치와 크기는 좌우상하의 여백을 설정해줌으로써 직접 설정해 줄 수도 있고,
다른 요소들에 의해서 자연스럽게 위치나 크기가 정해질 수도 있습니다.
- 제일 바깥 StackView 오토레이아웃(빨노초파 StackView 모두 포함)
그럼 제일 바깥쪽 StackView부터 찬찬히 잡아보겠습니다.
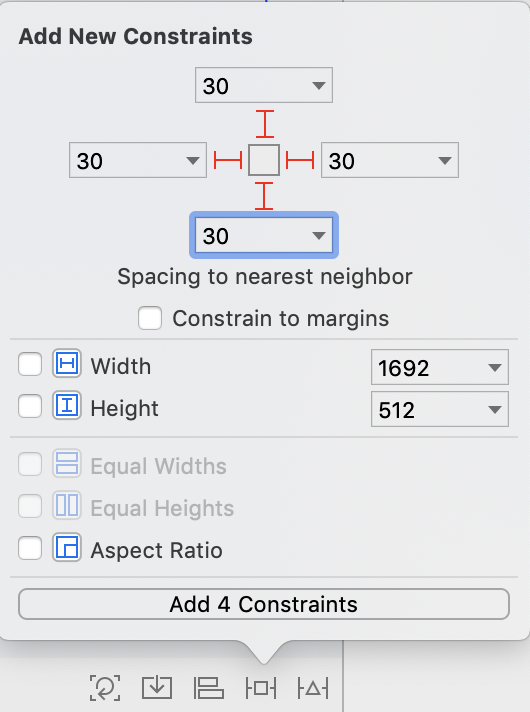
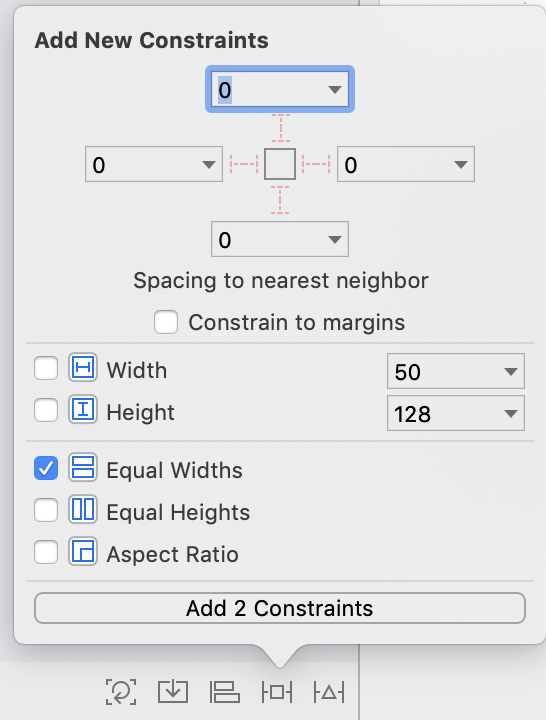
일단 다음 왼쪽그림처럼 스토리보드 뷰 우측 하단에 오른쪽에서 두번째 버튼(Add New Constraints)을 눌러서
좌우상하 모두 30으로 수정하고 아래쪽 Add 4 Constraints 버튼을 눌러 설정합니다.


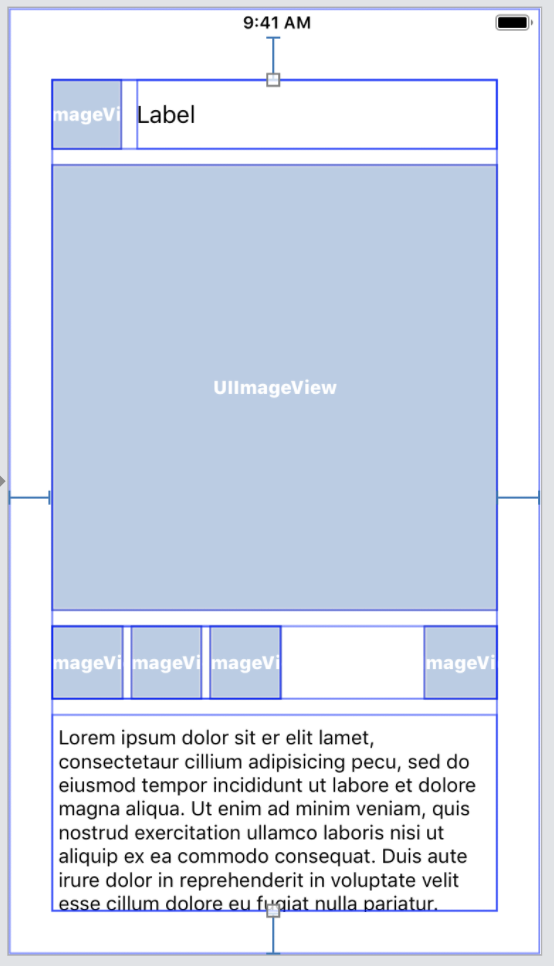
그러면 위의 오른쪽 그림과 같은 한결 나아진 모습을 볼 수 있습니다.
- 빨강 StackView 오토레이아웃
그 다음으로 ImageView와 Label이 들어있는 StackView를 정리해보겠습니다.
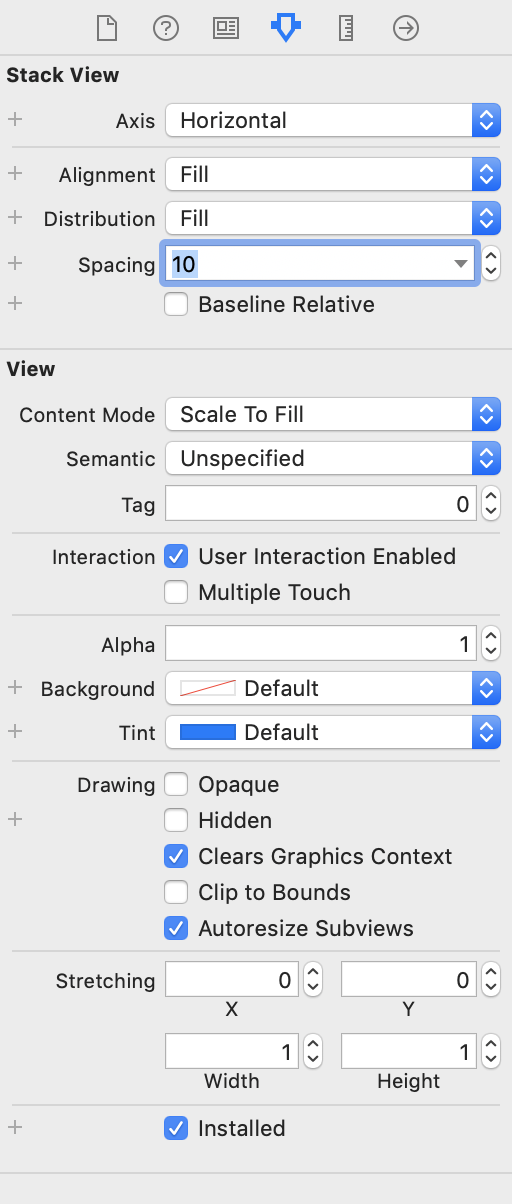
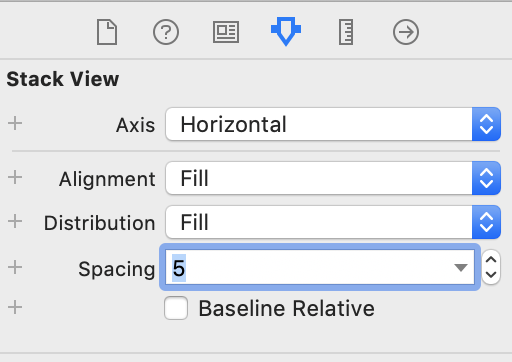
ImageView와 Label이 들어있는 StackView를 클릭하고
오른쪽 탭의 Show the Attributes inspector(4번째 버튼)을 클릭해서 Spacing을 10으로 줍니다.
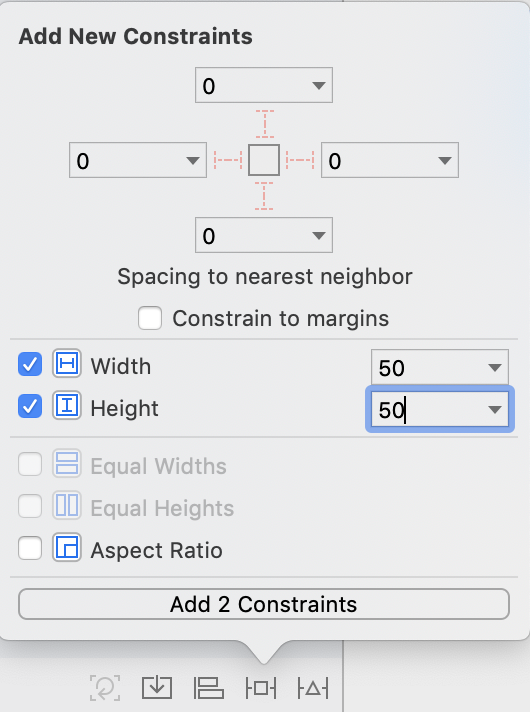
그리고 ImageView을 선택하여 아래의 우측 그림처럼 width, height를 50으로 각각 설정해줍니다.


그럼 다음과 같은 모습을 볼 수 있습니다.

- 노랑 StackView 오토레이아웃
이제 그 아래에 있는 ImageView의 크기를 설정해보겠습니다.
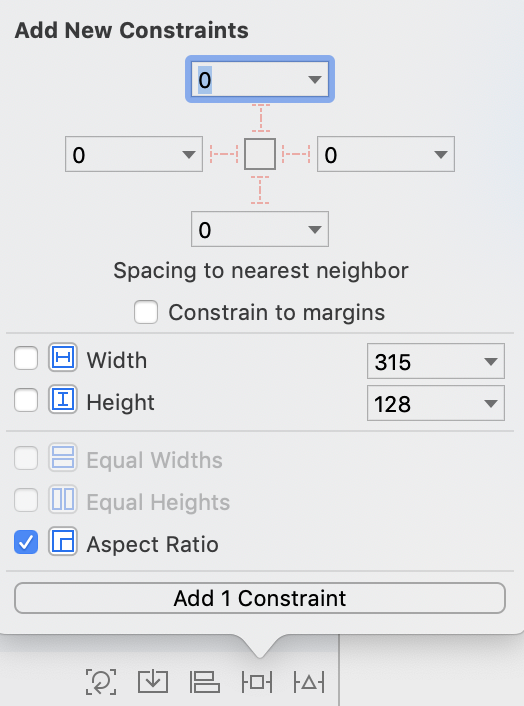
이미지를 가로 세로 1:1비율로 설정하기위해
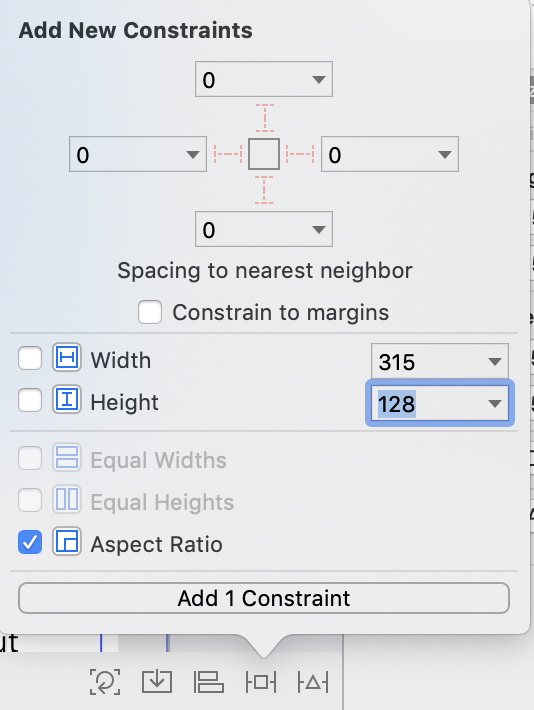
이번엔 다음 왼쪽그림처럼 Aspect Ratio를 체크하고 Add 1 Constraint 버튼을 클릭해봅니다.
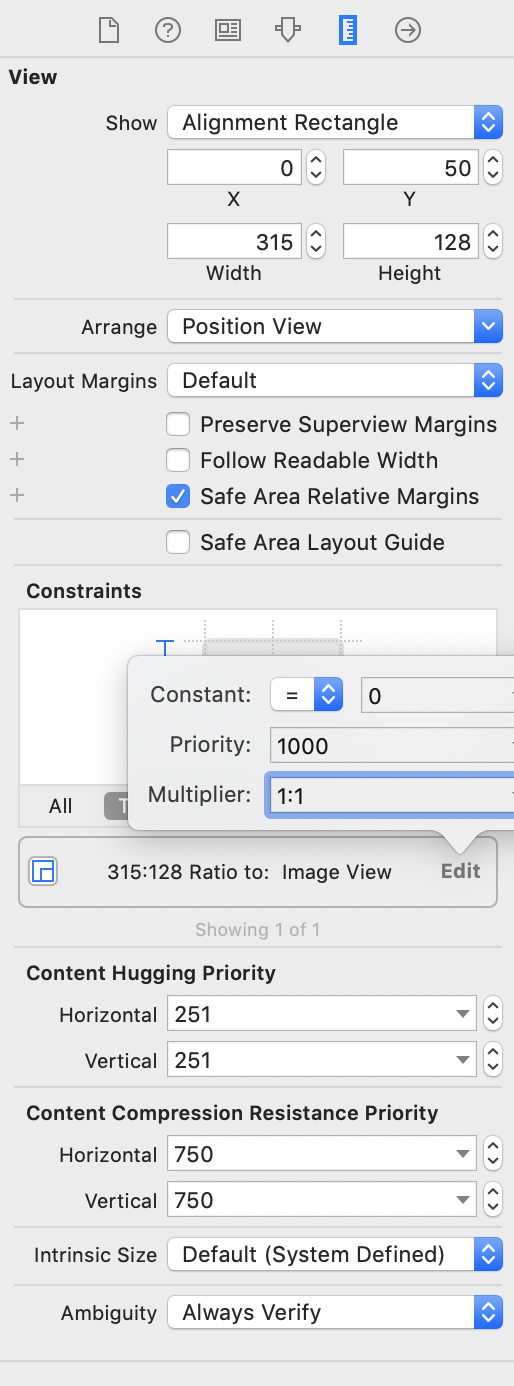
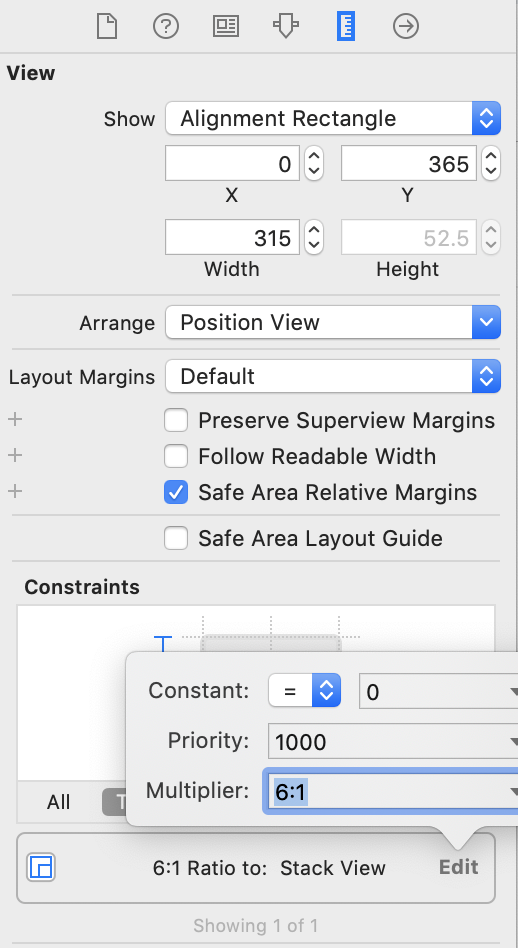
그리고 ImageView를 클릭한 상태에서 오른쪽 탭의 Show the size Inspector(5번째 버튼)를 클릭합니다.
중간쯤에 Constraints에서 ~~:~~ Ratio to: Image View 라는 버튼이 있는데 Edit을 눌러서
Multiplier부분에 1:1를 쓰고 엔터를 눌러 설정합니다.


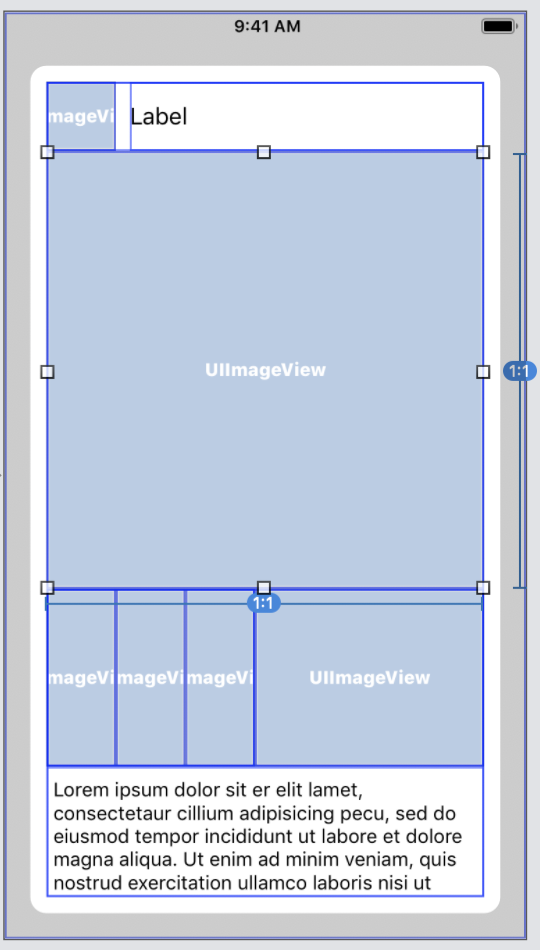
그럼 정리가 1:1 비율로 정리가 된 ImageView를 볼 수 있습니다>_<

- 초록(진초록) StackView 오토레이아웃
그 다음으로 ImageView 3개가 있는 stackView와 또 다른 ImageView를 어서 정리해봅시다.
일단 ImageView 3개가 있는 stackView에서 각 ImageView의 가로크기를 모두 똑같이 만들어보겠습니다.

위의 그림처럼 ImageView 3개를 선택하고
Add New Constraints에 Equal Widths를 체크하고 Add버튼을 눌러줍니다.
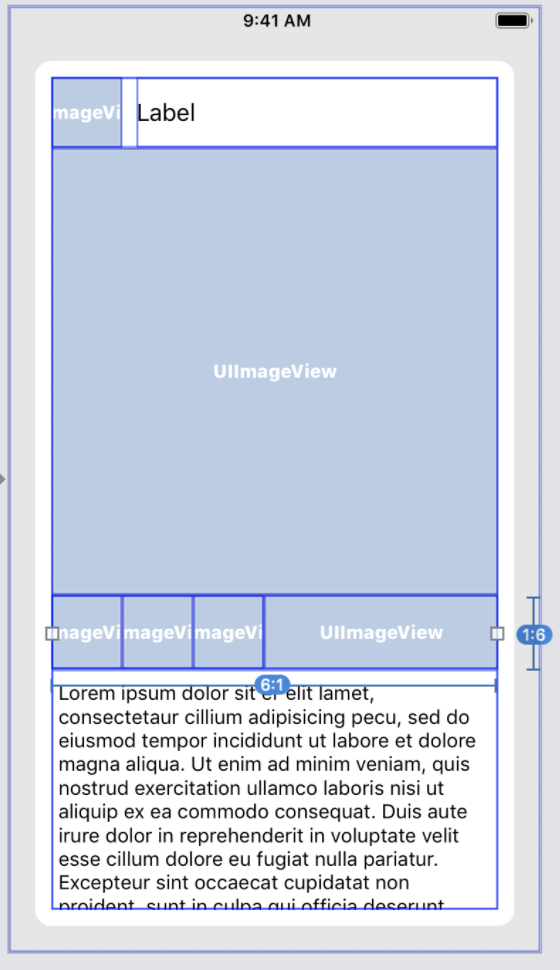
- 진초록 StackView 오토레이아웃
그리고 방금 설정한 3개의 ImageView가 들어있는 StackView와 ImageView가 들어있는 상위 StackView를 선택하고
6:1비율로 설정해서 세로 크기를 맞춰줍니다.


그럼 다음 그림처럼 예쁘게 정리됩니다.

- 초록 StackView 오토레이아웃
오른쪽 ImageView를 정리해야겠습니다.
이전처럼 1:1비율로 설정합니다.(같은 방법이라 설명과 사진생략)
자, 이제 Spacing을 넣어 요소 별 빈틈(?)을 넣어보겠습니다.
먼저 방금 설정한 ImageView 3개 들어있는 StackView를 클릭하고 Spacing을 5로 설정합니다.

그리고 상위(초록) StackView는 Spacing 100으로 설정합니다.

그러면 위의 그림처럼 ImageView의 위치가 구분되어 보이게 됩니다.
요소 별 세로 Spacing도 넣어보겠습니다.
제일 바깥 StackView를 선택하고 Spacing 10으로 설정해봅니다.
그럼 다음 그림처럼 레이아웃이 정돈된 모습을 볼 수 있습니다>_<

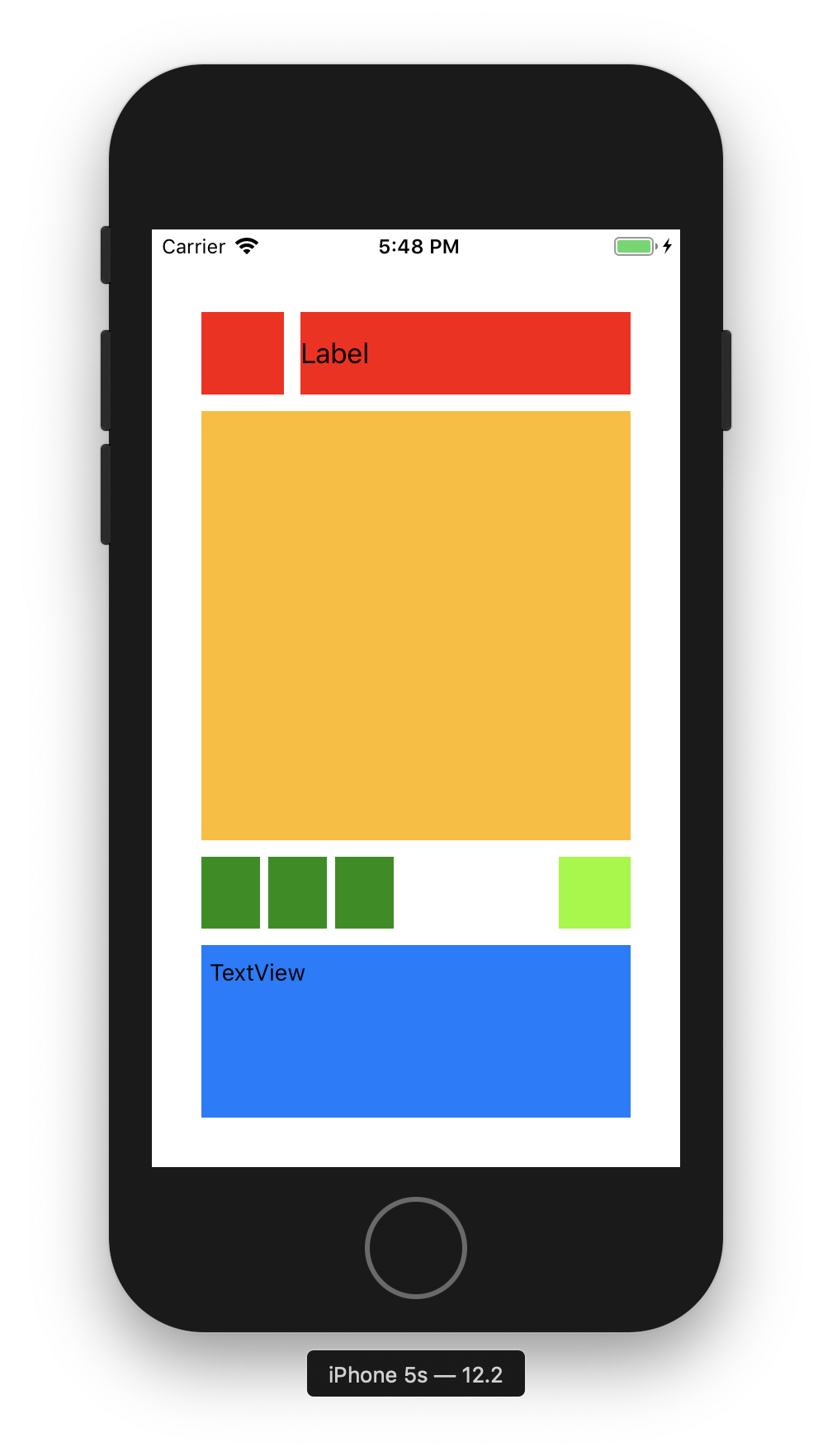
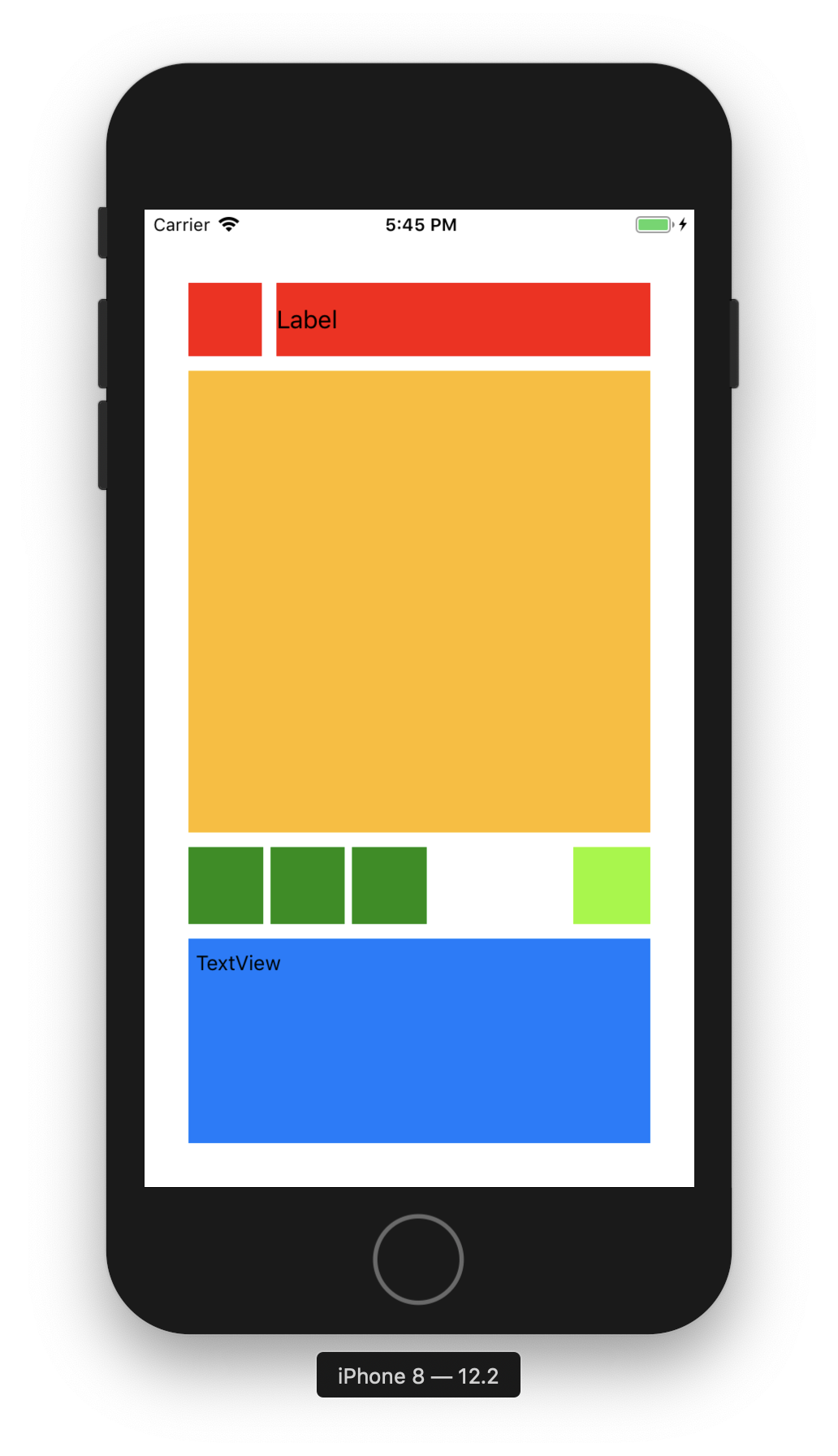
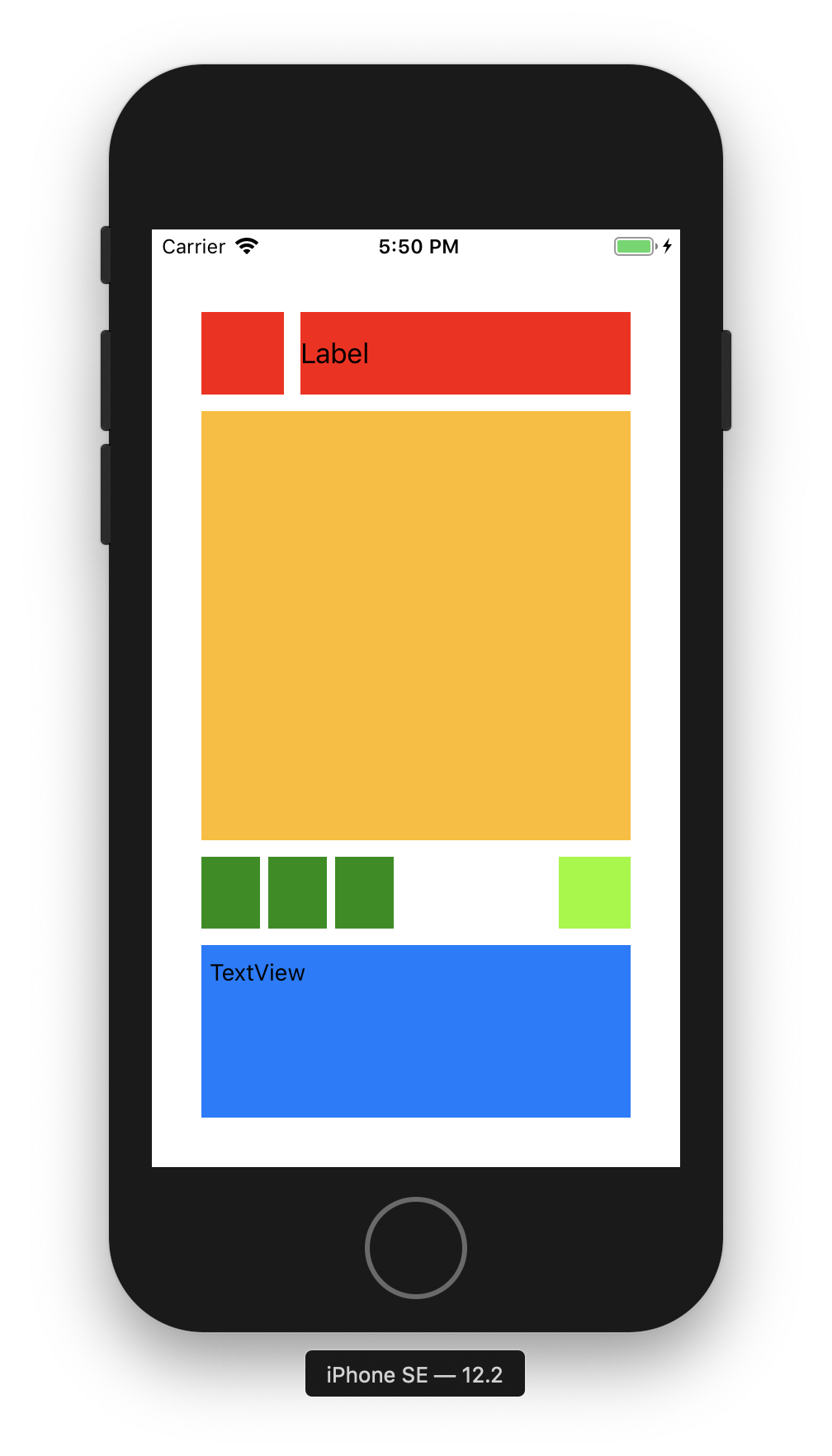
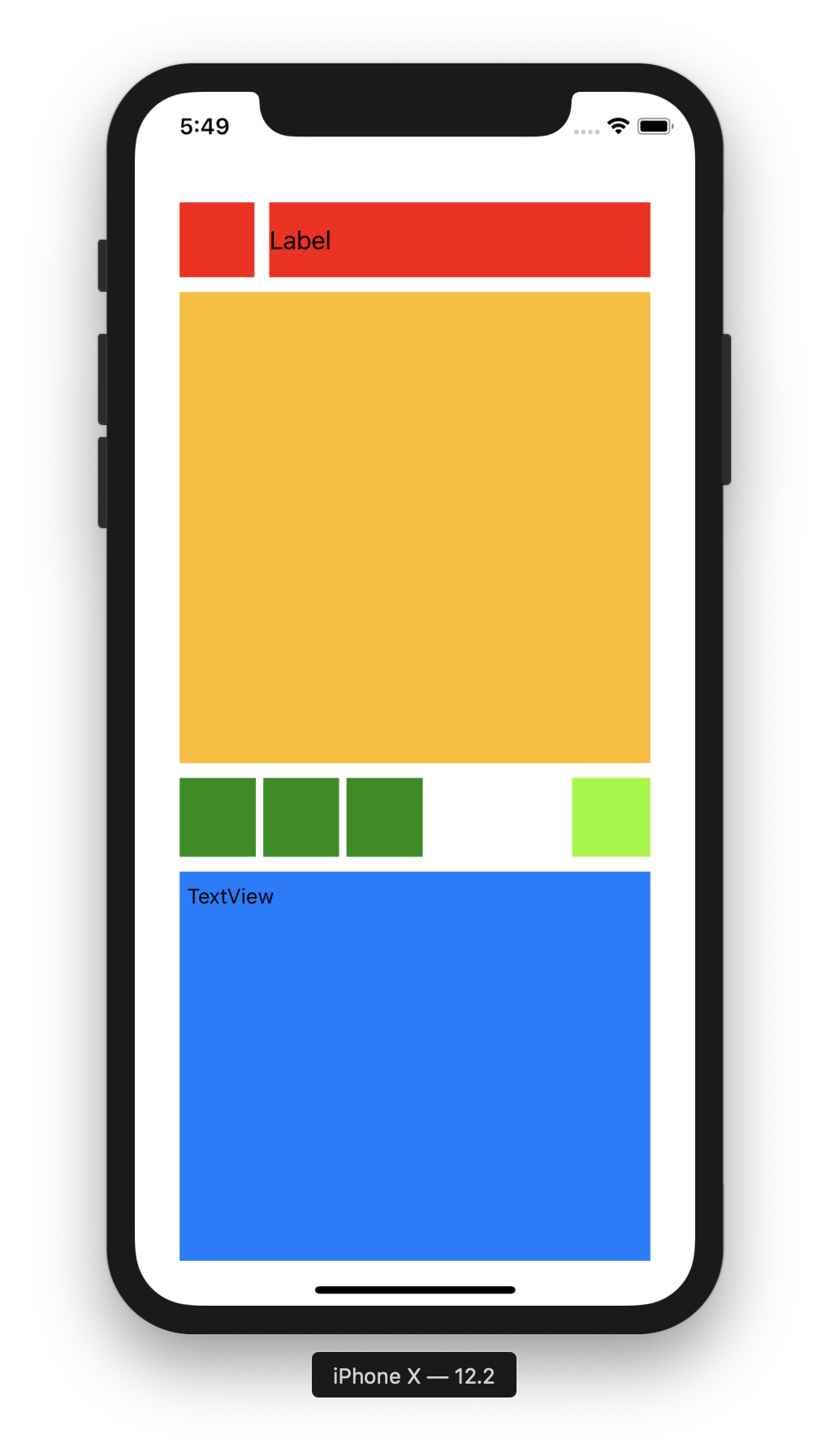
그럼 각 기기 별로 잘 나오는지 확인해보겠습니다.




각 요소들 구분을 위해 background 색을 설정해두었는데
오토레이아웃 덕분에 각 기기별로 예쁘게 잘 나오네요!!
더 세부적인 오토레이아웃 설정은 이후에 다른 앱들을 개발하면서
정리해보도록 하겠습니다.
반응형'iOS > App Develop' 카테고리의 다른 글
Singleton (0) 2019.07.25 Navigation Controller (0) 2019.07.23 UIImagePickerViewController(photoLibrary) (0) 2019.07.21 Create iOS Develop Category (0) 2019.07.19