-
TableView에서 TextView 자동 높이 조정iOS/Did 2020. 3. 1. 19:59
TableViewCell 안에 textView를 두고 데이터를 출력하던중..
내가 원하던 뷰가 아님을 발견하였다.
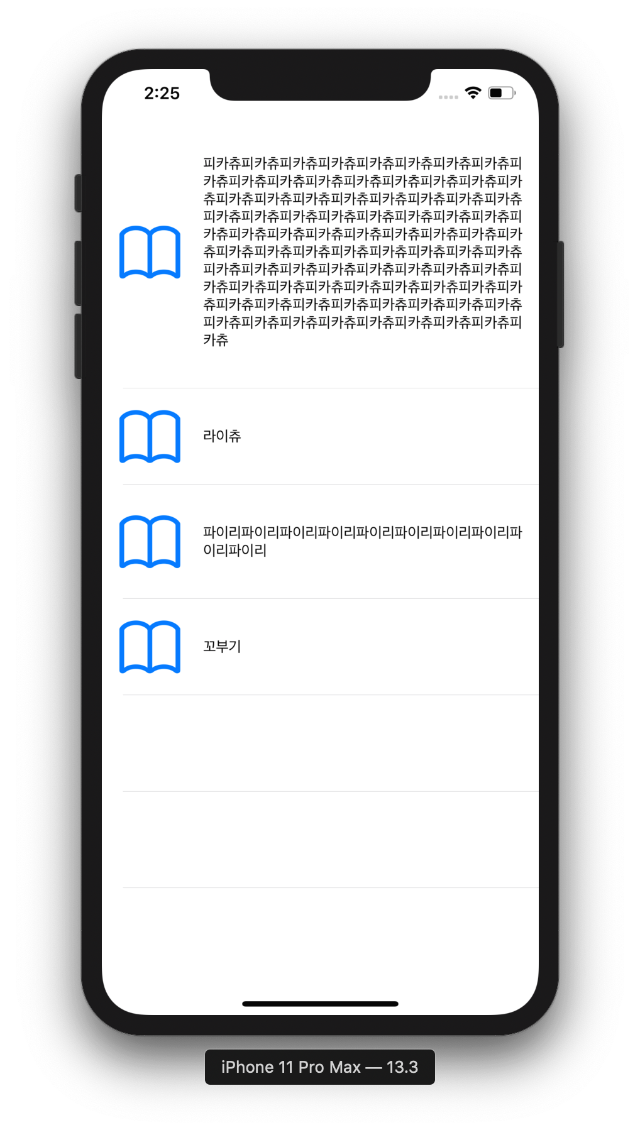
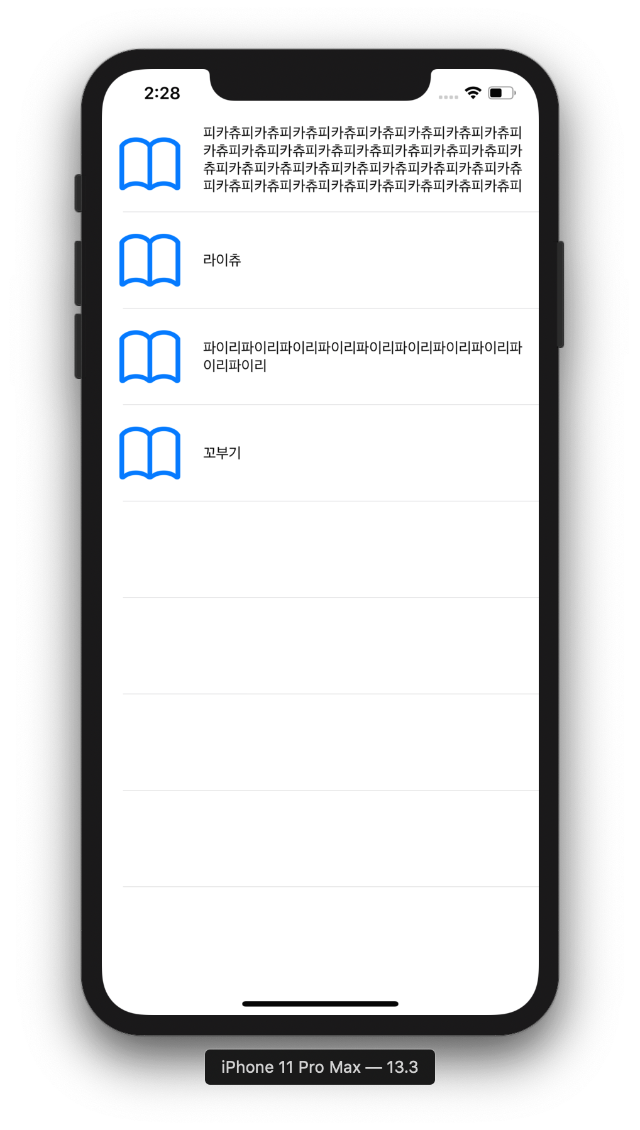
아래 그림들 중 왼쪽이 내가 생각한 것, 오른쪽이 현실...


textView 높이는 데이터를 textview에 넣으면서 알 수 있기에..
아래 코드와 같이 오토 리사이징이 필요하다는 설정을 코드에서 해줘야했다.
translatesAutoresizingMaskIntoConstraints와 sizeToFit()를 사용하여 문제 해결
extension UITextView { func setTextView() { self.translatesAutoresizingMaskIntoConstraints = true self.sizeToFit() } }
translatesAutoresizingMaskIntoConstraints와 sizeToFit()이 무엇인지 궁금해졌다.
먼저, translatesAutoresizingMaskIntoConstraints를 찾아보자.
애플문서를 찾아보니..

> (번역) 이건 Boolean 값인데, 뷰의 오토리사이징 마스크가 Auto Layout constraints로 변화되는지 아닌지를 결정합니다.
Q. 오토리사이징 마스크가 뭔데요?
iOS에는 두 가지 자동 레이아웃 방법이 있다.
- auto resizing
- auto layout(iOS6 이후의 새로운 기능)
Objective-C에서도 사용되었던 auto resizing은
UIView 속성으로 UIViewAutoresizing이라는 enum type 옵션을 가지고 있다.
아마도 내부에서 아래 코드처럼 비트마스킹 연산을 통해 auto resizing 설정을 하게되는 것 같다.
typedef NS_OPTIONS(NSUInteger, UIViewAutoresizing) { // 자동 레이아웃을 수행하지 않으며 상위 뷰가 변경 될 때 변경되지 않는다. UIViewAutoresizingNone = 0, // 상위 뷰에서 왼쪽 여백을 자동으로 조정하여 오른쪽 여백을 변경하지 않는다. UIViewAutoresizingFlexibleLeftMargin = 1 << 0, // 상위 뷰의 왼쪽 및 오른쪽 여백을 변경하지 않고 너비를 자동으로 조정한다. UIViewAutoresizingFlexibleWidth = 1 << 1, // 상위 뷰를 사용하여 오른쪽 여백을 자동으로 조정하여 왼쪽 여백을 변경하지 않는다. UIViewAutoresizingFlexibleRightMargin = 1 << 2, // 상위 뷰를 사용하여 위쪽 여백을 자동으로 조정하여 아래쪽 여백을 변경하지 않는다. UIViewAutoresizingFlexibleTopMargin = 1 << 3, // 높이를 자동으로 조정하여 위쪽 및 아래쪽 여백을 변경하지 않는다. UIViewAutoresizingFlexibleHeight = 1 << 4, // 상위 뷰를 변경하지 않고 상위 뷰로 하단 여백을 자동으로 조정한다. UIViewAutoresizingFlexibleBottomMargin = 1 << 5 };이 비트마스킹 연산의 값을 설정할 때,
기존 auto layout constraints의 값을 쓸지 말지를 Boolean을 통해 알려주는 것이다.
translatesAutoresizingMaskIntoConstraints = true // auto layout 값을 비트마스킹 값으로 전달할게 translatesAutoresizingMaskIntoConstraints = false // auto layout 값 안씀그래서 뷰를 코드로 짜거나 할 때는 storyboard에서 정의해둔 auto layout 값이 필요없으므로,
translatesAutoresizingMaskIntoConstraints = false 를 쓰는 것이고..
위의 내가 만든 Auto resizing TableView처럼
상하좌우를 맞춰둔 기존 constraints를 적용하기 위해서는
translatesAutoresizingMaskIntoConstraints = true 를 사용하는 것이다.
그렇다면 sizeToFit()는 무엇인가?
이것은 해당 view의 텍스트 양(사이즈)에 맞게 크기를 자동으로 조정해준다고 한다.
반응형'iOS > Did' 카테고리의 다른 글
round corner 한쪽 모서리만 설정하기 (0) 2020.03.17 사진 Exif에서 날짜 데이터 가져오기 (0) 2020.03.10 UITableView Paging 처리 (0) 2020.03.03 NavigationBar 아래 라인 생성 및 삭제 (0) 2020.03.01 git & iTerm2 & Oh my zsh 설치 (0) 2020.02.15